The whole concept of writing code may be scary to some and may seem like magic but in this article, I'll be breaking down html and showing you how anyone and everyone can make a webpage in a few easy steps.
WHAT IS HTML
HTML is in fact an acronym for Hyper Text Markup Language.
HTML is the language in which most websites are written and simply put, a markup language is the language used to tell computers how text is presented and processed.
STEP 1
Text Editor: To code, you'll, first of all, need a text editor in which you'll be writing your code. There are different text editors depending on the platform you're using. Windows has VS Code, Notepad, Sublime Text, and Atom among others. MacOS also has Sublime Text and Atom. Android (Yes you can write code on your android device) has DroidEdit and anWriter HTML Editor. IOS (Yes you can also code on your apple device) has Textastic Code Editor.
STEP 2
For our first webpage, we're going to be using the tested and trusted "Hello World" experiment. It involves making a webpage that prints out "Hello World"
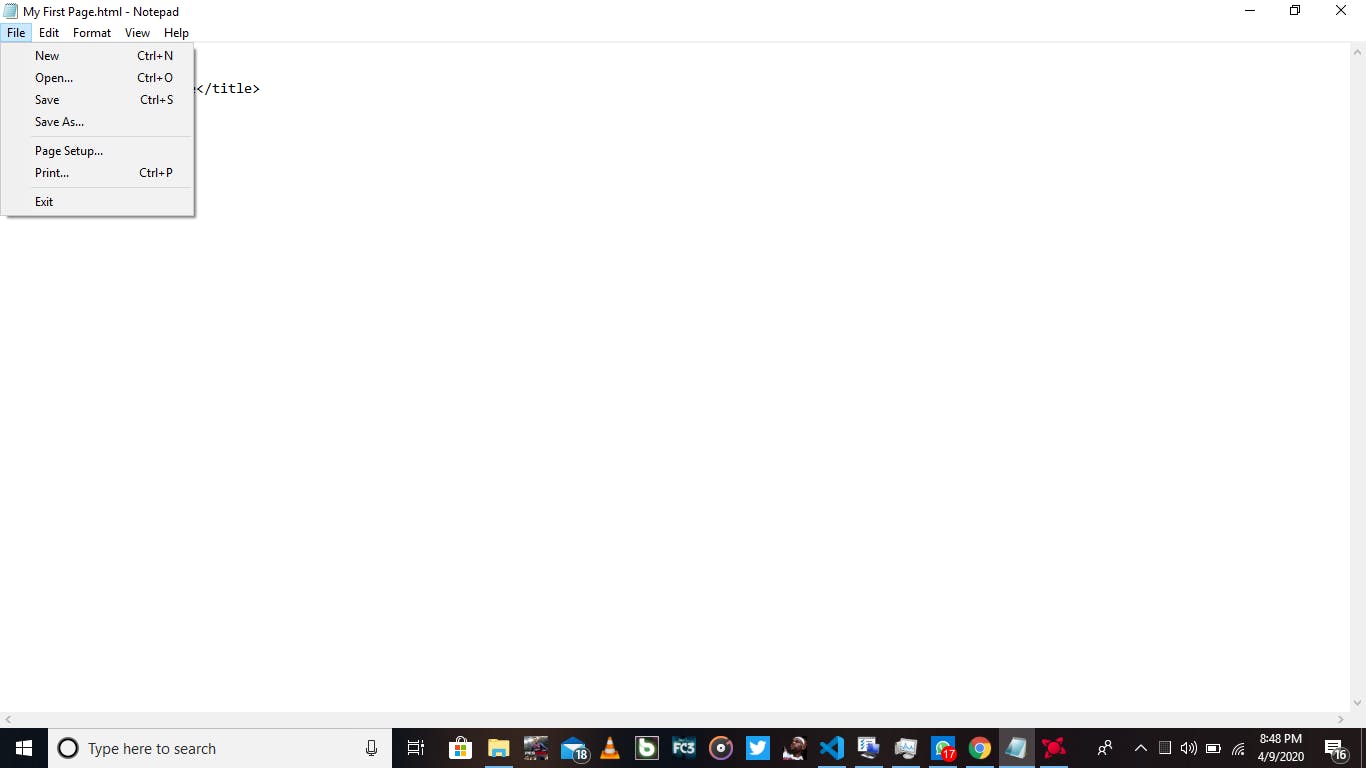
You begin by opening your text editor e.g Notepad and typing in
COPY
<head>
<title>My First Page</title>
</head>
<body>
Hello World
</body>
</html>
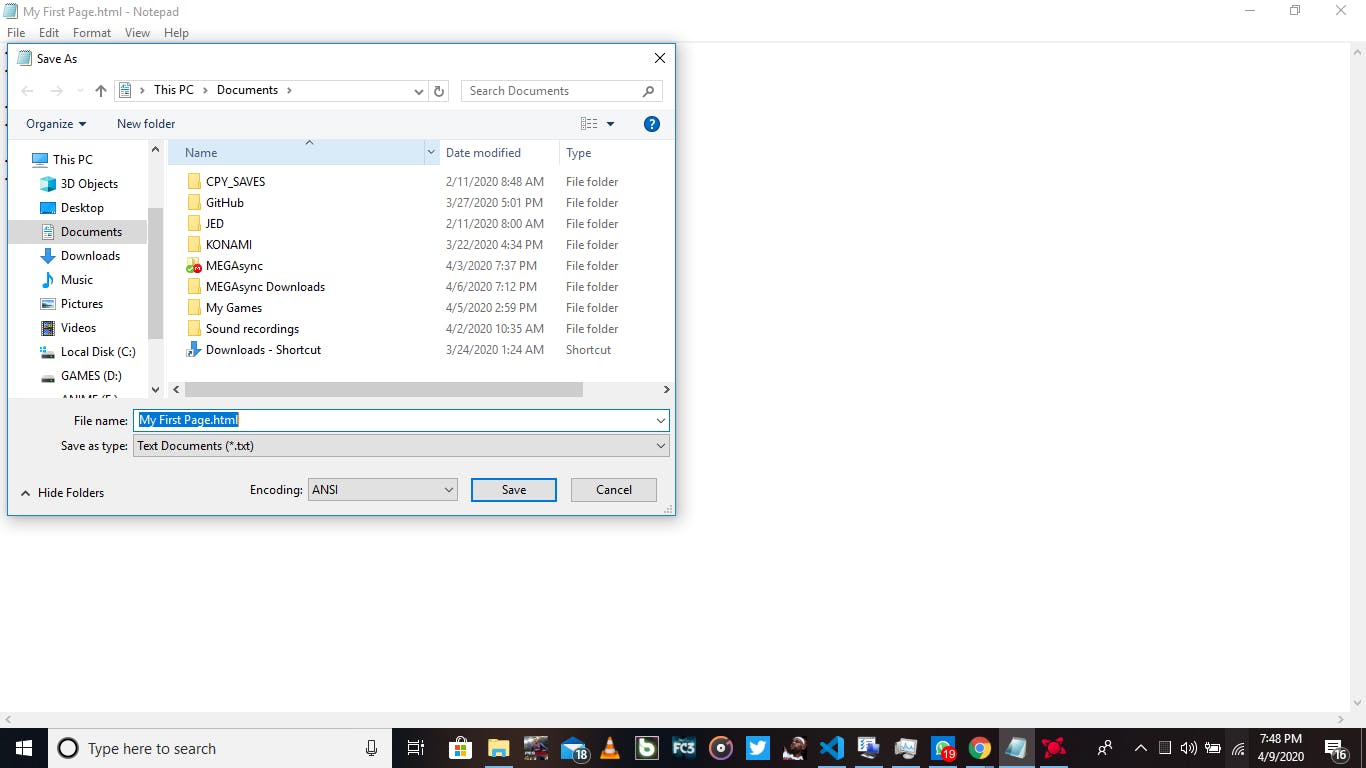
Then proceed to save as and save it as My First Page.html


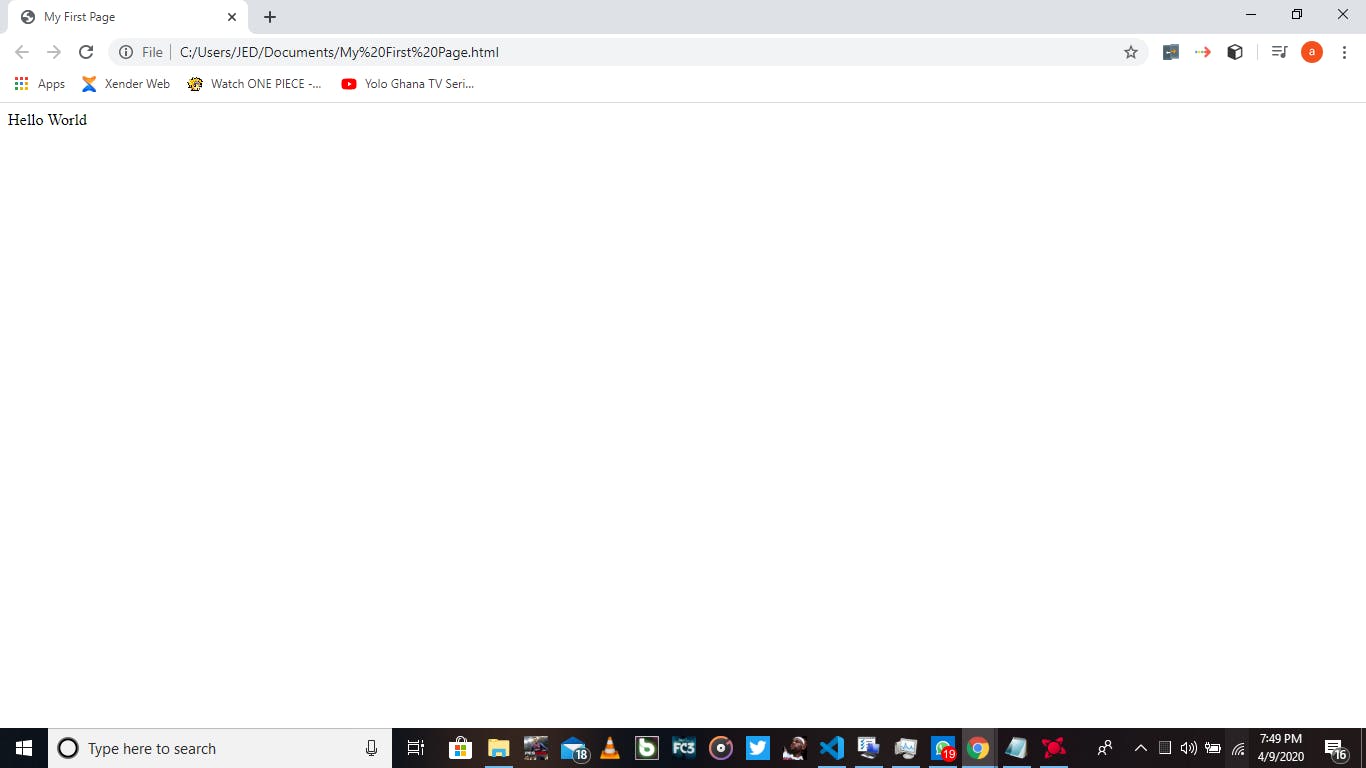
Then open the file you saved and the result is your very own first web page as shown below

BREAKDOWN
Now that you have created your very first webpage I'll give a quick breakdown of your code
COPY
<head>
<title>My First Page</title>
</head>
<body>
Hello World
</body>
</html>
Html works using something called tags. Tags are opened with <> and closed with </>. They are used to instruct the computer on what to do.
The very first tag here is the "html" tag which is opened with <html> and closed with </html> this tag is the root of an html document and tells the computer that this is an html document. It is the container of every other element and tag with the exception of the <!DOCTYPE> tag(we'll discuss the doctype tag in further articles)
The second tag here is the "head" which is opened with <head> and closed with </head>. It contains information about your html document such as the third tag "title"
The third tag here is the "title" tag which is opened with <title> and closed with </title>. It specifies the title of your webpage in the tab bar as seen in the picture above and is shown as the clickable headline for a given result e.g your title is what would show if your webpage turned up as a search engine result.
Last but not least is your "body" tag which is opened with <body>and closed with </body>. It contains the content of your webpage which will be displayed e.g hello word as shown in the example above.
I hope this article has opened your eyes to the simple fact that anyone can make a simple webpage and writing code is not impossibly difficult as it seems, though you have a long way to go before creating a fancy webpage.
